DFL Technology
Government
Team
Yerri Portillo, Designer
Arturo (Art) Liranzo, Designer
Kaz Baygan, Lead Android Dev
James (Jim) Carlson, DFL Technology
02/2022–03/2022
Work to design an app that captures biometric data and provides a secure and efficient way to identify a person.
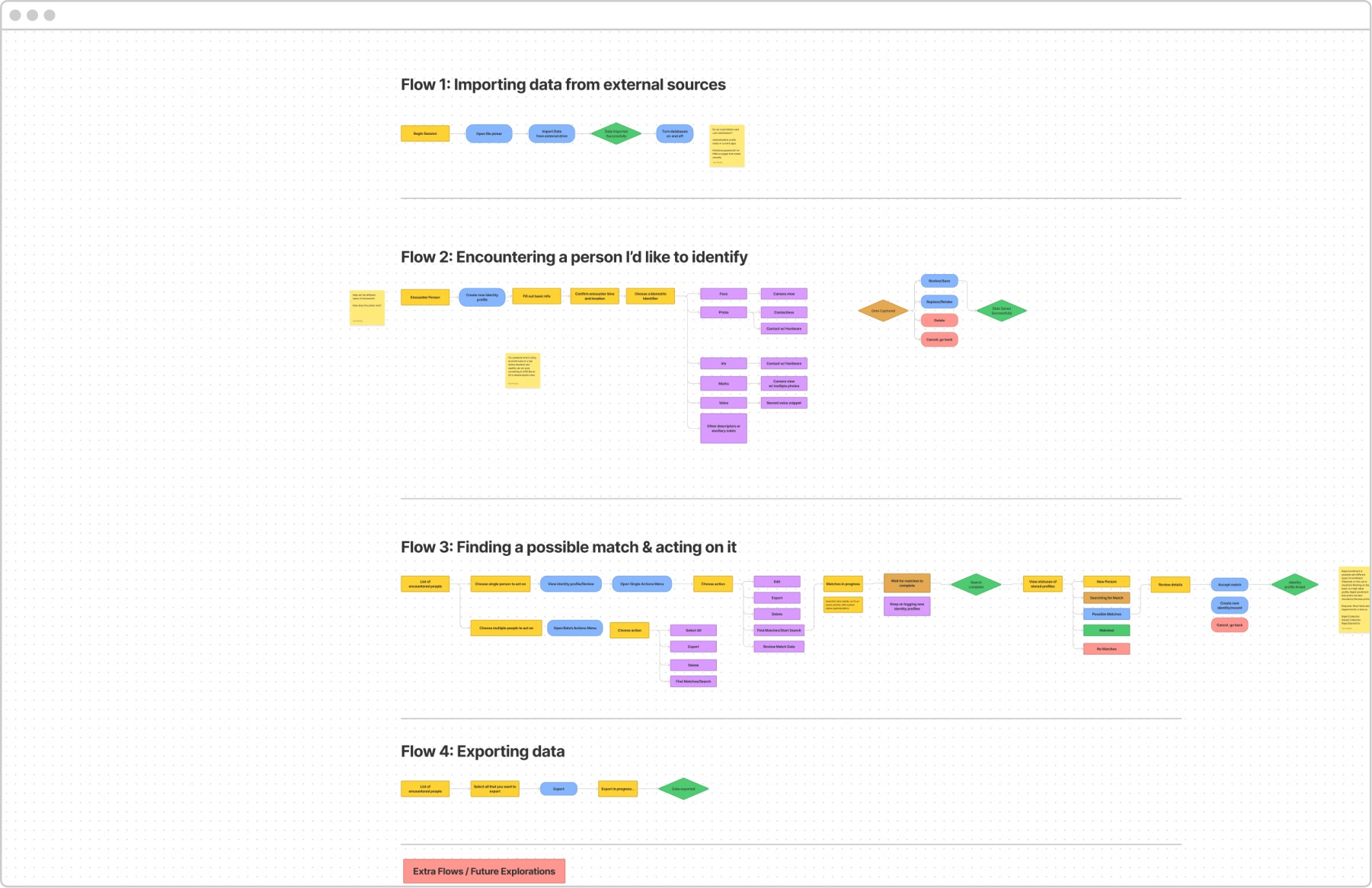
Getting the journey right
When starting this project the client came to us with a set of features and the contract they were working under with the U.S. government. The next logical was then for us to create flows to better understand how to make this experience as intuitive as possible.
This journey mapping exercise then set us up for success for the rest of the project.

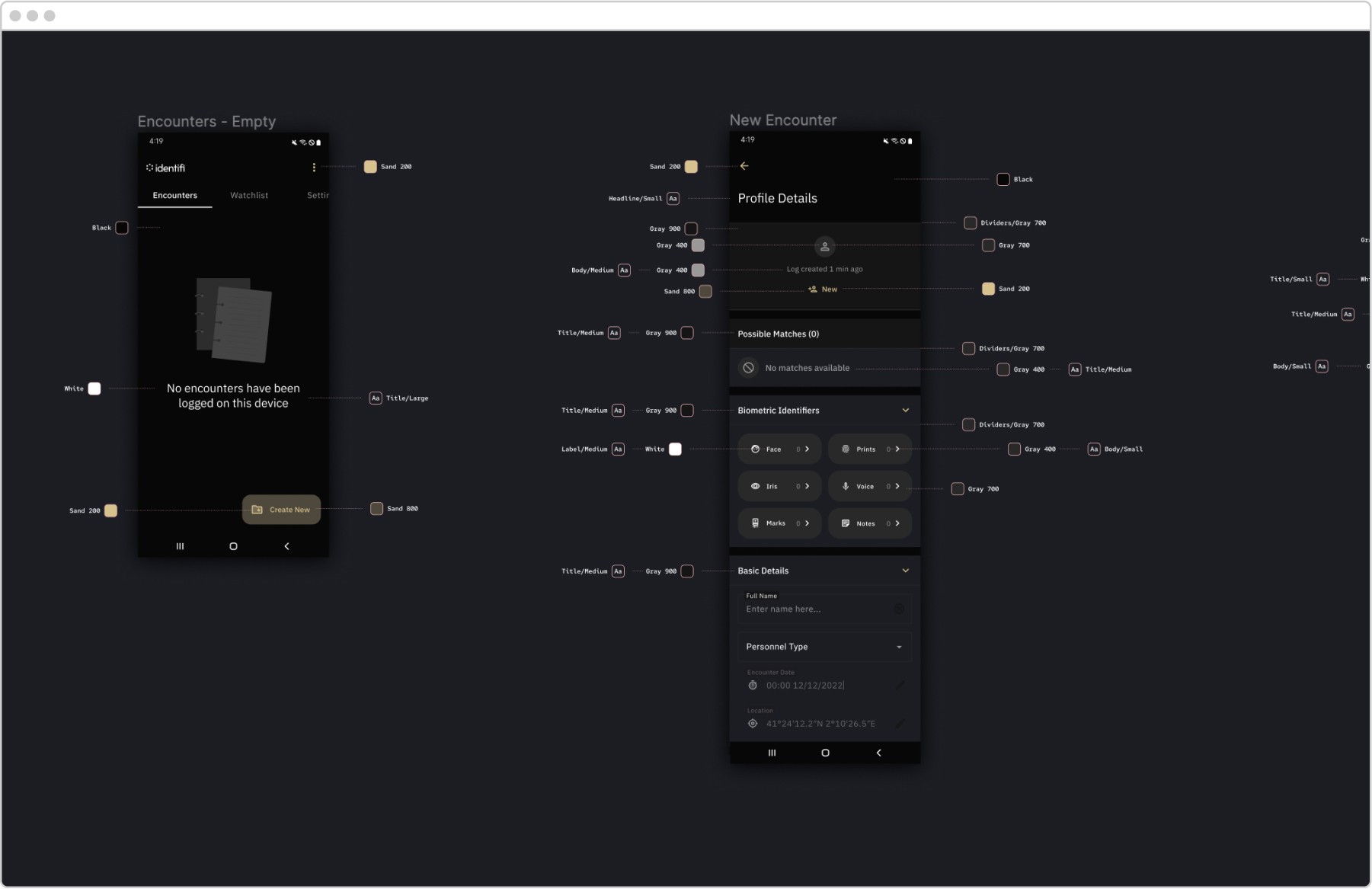
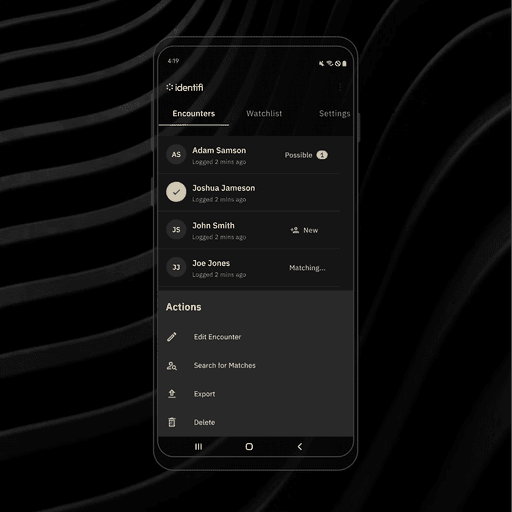
Giving the app a look
An aspect of the project that we didn't want to overlook was the visual design of the app. Despite this being a mostly utilitarian app the client emphasized that we wanted a thoughtful design that the officers on the frontline could compare to the well designed apps they use as civilians.
We kept the design system simple and lightweight and even played with some branding we could use to further define it.
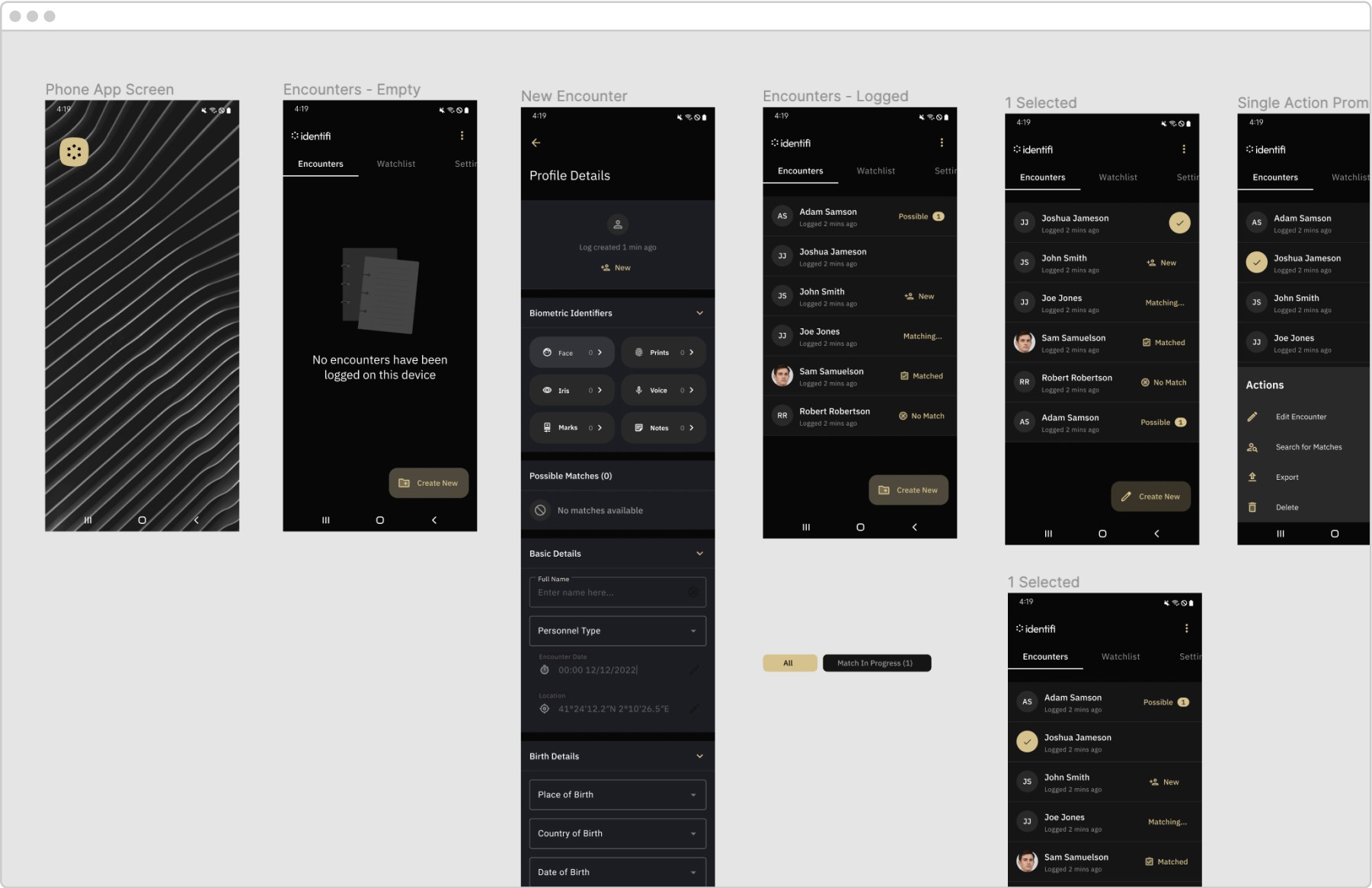
Exploring higher fidelity designs
With the design phase being relatively short so that our engineers can meet their deadlines we mostly focused on iterating at the high-fidelity design stage. The client came to us with a clear vision and our flows made it a straight forward path to full flows.
We used patterns taken straight from material design when we could and worked closely with our android developers to define what's possible. We used daily stand-ups to rapidly iterate and even prototype with code.
It was also fun to brand this project with a logo and naming. Both ended up sticking and are used to this day.
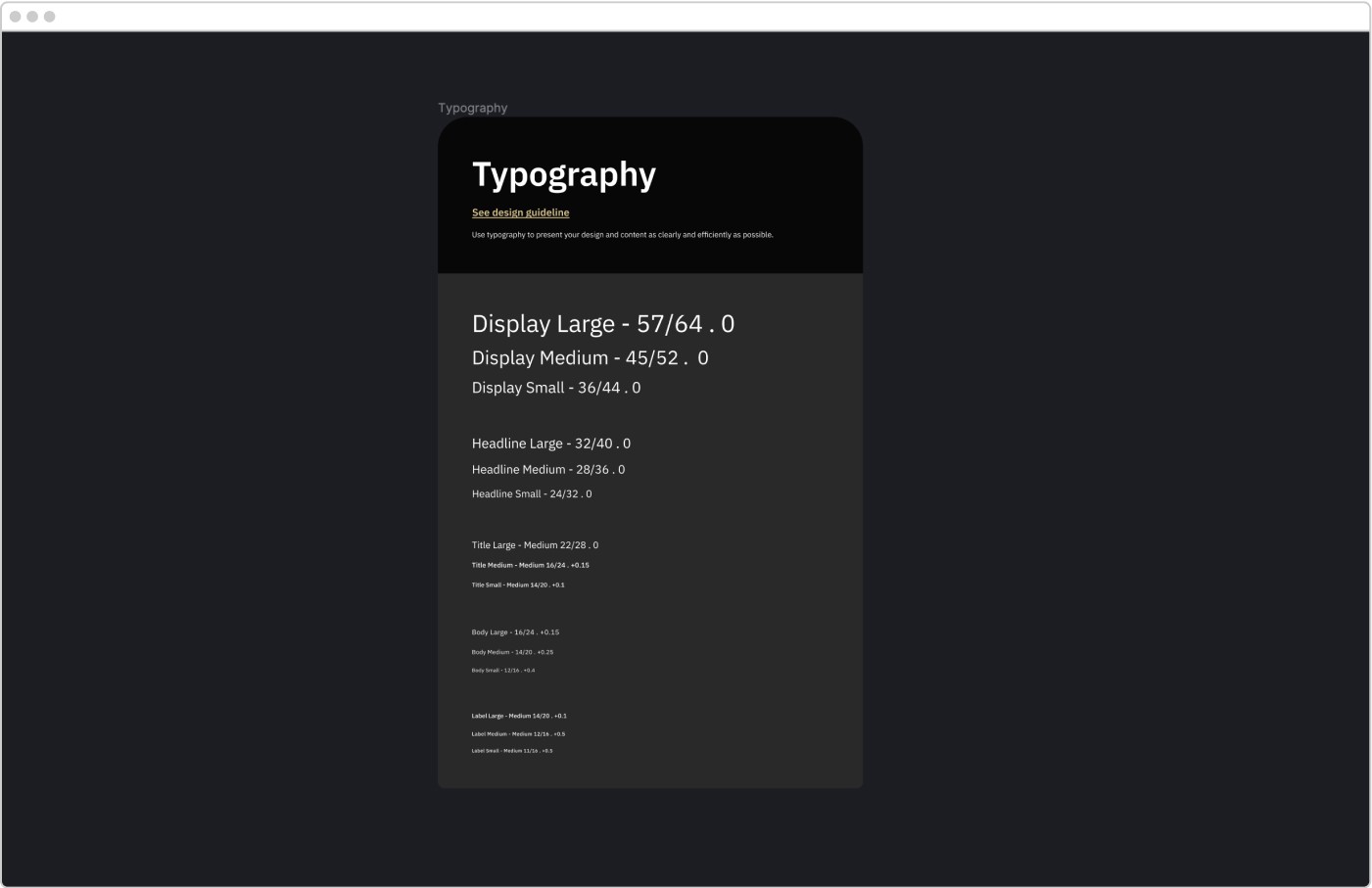
Making the system make sense
Lastly in order to keep everyone aligned and we could all speak the same language I experimented with clearer documentation in addition to our design system. This required some work on my end to study the newest version of Material Design (3.0) and using it as a bridge between design and development.
Outcomes
This client engagement started a few weeks earlier than planned so I filled in before Art, my colleague could take over. This meant I was defining the foundation that could set up Art with a design system and app design that he could iterate and build on. This also meant setting up a rapport with the client team and their stakeholders.
After I rolled off the project, Art Liranzo built on my designs further and extended the design system in order to finish the design phase and take the project to the finish line.
Master's Keep